Design. Detail. Deuren.
At Deuren, we marry intricate design with beautiful craftsmanship to create unique, bespoke internal, front & garage doors that exceed your expectations.
Your self-build journey
From the pressure to appoint the right architect to understanding what paperwork is needed for final completion, the self-build process can be a stressful one that experiences unforeseen hurdles. With extensive experience in self build, Deuren can be with you every step of the way to help alleviate some of that stress and support you in each phase of the process.
Totally bespoke to you
Your door, as totally unique as you are. Define your door style, choose your wood or colour, and what configuration so that we can meet your specific needs.
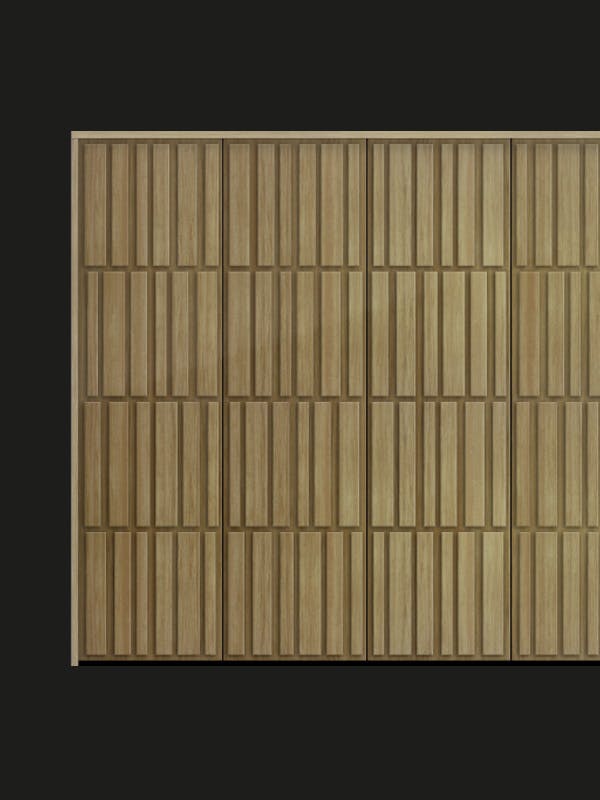
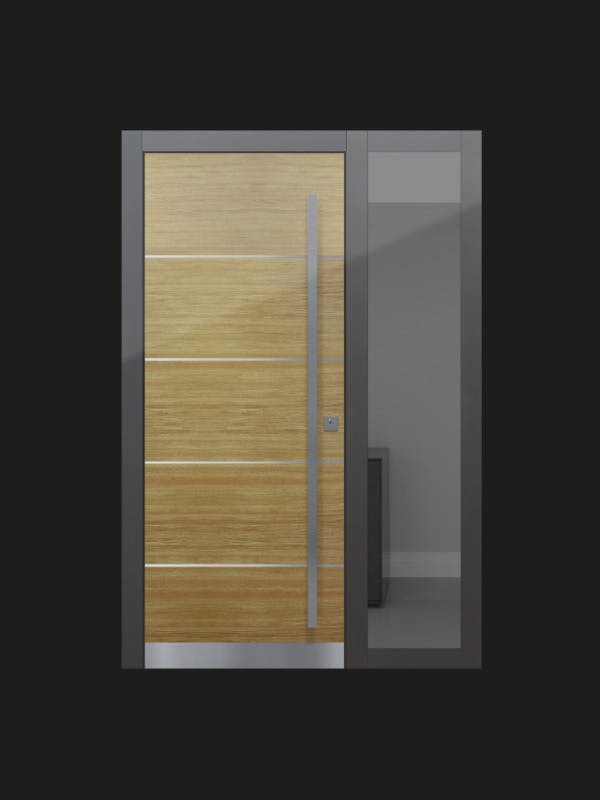
Door Styles
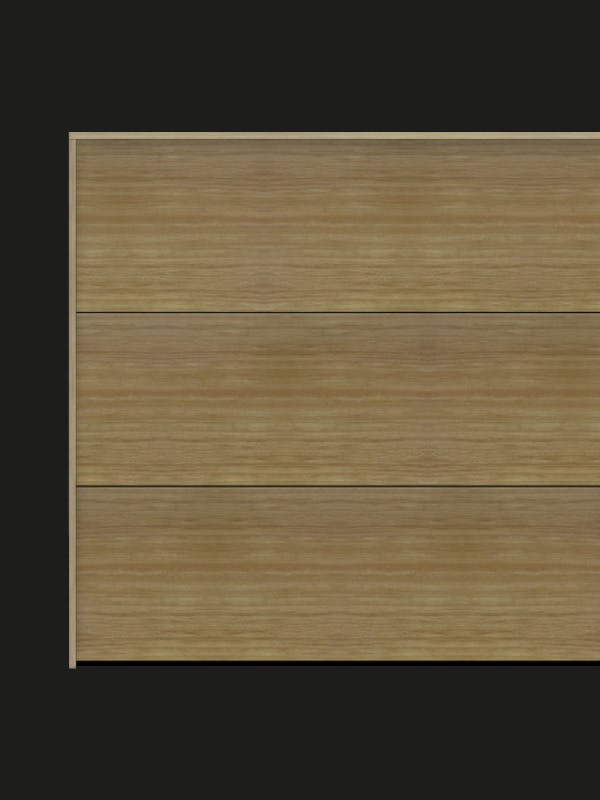
Woods & Finishes
Configurations
We don’t believe in compromise. We are master craftsmen who are experts in design, and everything is made in our UK factory.
Why Deuren is technically superior
Our custom internal doors are made to measure. Our expert craftsmen ensure the highest quality product comes out of our UK factory so that you know they will slot in perfectly at your home. Deuren contemporary internal doors couple ease of use with outstanding design and technical superiority.
Handmade in the UK
Every Deuren door is expertly made, finished and prepped for installation in our Yorkshire-based factory. That means you’ll benefit from tailored customer care, faster turnaround, a premium-quality product and a lower carbon footprint.
A seamless, matching aesthetic
Our bespoke internal doors, frames and architraves are each made from the same batch of timber from the same tree, resulting in a beautifully consistent finish. Plus, you can choose any paint hue for each side of the door to ensure it perfectly matches the room it faces.
High-quality hardware
Our exquisite door handles are self-sprung and made from stainless steel or cast in solid brass and plated to a finish of your choice. A concealed hinge system, with its precise technology, enables the door to sit completely flush and seamlessly complement the room’s design.
Engineered solid timber
A Deuren door’s core is made up of multiple layers of hardwood. This improves the stability and performance of the door and ensures it remains resistant to warping due to changes in its surrounding environment.
Design-to-installation service
Deuren’s comprehensive service begins with initially immersing ourselves in your vision, before constructing the design and surveying measurements. We’ll then manufacture your custom doors and can arrange for mess-free installation at your property.
Seamless matching
You can purchase your internal, front and garage doors from Deuren. Ensuring not only that everything matches and is consistent from the outside in, but also that all your entranceways will be finished with the same high-standards.
Luxury. Modern. Contemporary.
Deuren handcrafts high-quality doors inspired by unique design and innovative features right here in the UK. Every Deuren door is made, finished and prepped for installation in our Yorkshire-based factory.
We blend modern and traditional techniques to ensure the highest quality finish for you.
More to explore
Take a look at our industry insights, recommendations and favourite topics in the wonderful world of doors.